We have a detailed guide here about renowned Website speed test tools like – Google Page Speed and its alternatives Pingdom and GTMetrix. All these tools will help you speed up your website so that it can load fast across the world, and across the devices (Mobile, Desktop, and Tabs).
With Google PageSpeed Insights, you can analyse various component like CSS, Java, HTML and images, etc. to find the improvement areas. Once you have analysed the page insights, you can now start taking action to optimize all the factors. You need to check every single request and its impact on page load speed.
Google Pagespeed test shows you lab (lighthouse) data as well as real world field data for you to understand the overall user experience of your website.
With Page Speed Insights, you can analyse page scores from 1 to 100 (100 being the best). It tests and analyses the page on mobile as well as desktop devices and displays separate scores.
How to Test Website Speed on Google PageSpeed?
In this section, we will quickly tell you how to analyze your website’s speed and page speed scores with Google PageSpeed Insights. Later we will discuss all key metrics and how to tweak them to improve your score.
Here are the steps to check and analyze website speed scores with Google Page Speed test-
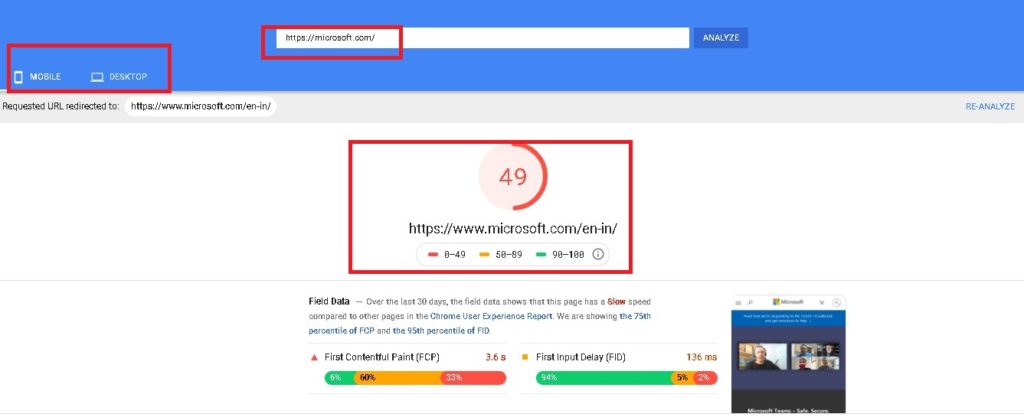
a) First Open Google Pagespeed’s official page in your browser,
b) Enter the URL in the first box you see there
c) Click “Analyze”
It will take few seconds to analyze the web page and will display the scores for mobile and desktop devices separately. Check the image below where we have case study of Microsoft’s website for your better understanding.

Google Page Speed Insights – Key Components and Tests
Now let us discuss the importance of key components and tests performed by Google Page speed test. Once you are aware about the terms and their impact on page load speed, you can easily tune them.
Let us now list down the key metrics –
a) FCP (First Contentful Paint)
b) Speed Index
c) Time to Interactive
d) First Meaningful Paint
e) First CPU Idle
f) FID (Max Potential First Input Delay)


Got to know how to test website speed with using Google PageSpeed. Thank you!
Hello Caria, thanks for your kind words.