Do you know what is this Google’s “Page Experience Report” all about? Launched in April 2021, how this new report will impact your sites?
How to improve the overall user experience by leveraging the page experience report recently added to the Google search console?
If you are worried about all the questions mentioned above, I have a detailed guide based on my experience will real-life examples and the latest snapshots.
What is Page Experience Report?
So, Page Experience Report is a newly added summary to Google Search Console that will help you identify the real-life user experience for each URL.
The purpose of this report is to help publishers, developers, and website owners to provide valuable insights to improve the basics.
What are the key Signals of Page Experience Report?
For helping the developers the overall performance of each URL in the field, Google has added the following Signals to Page Experience Report:
- Core Web Vitals
- LCP
- FID
- CLS
- Mobile Usability
- Security Issues
- HTTPS
- AD experience
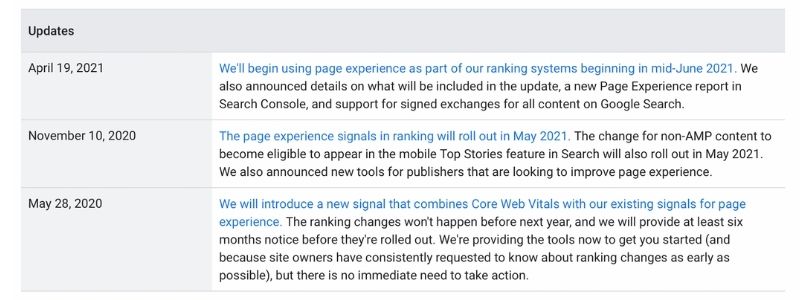
Last year, Google announced that core web vitals and overall page experience will become one of the rankings factors.
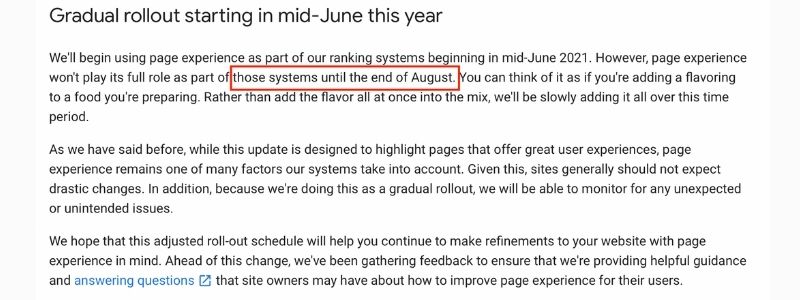
Here is the snapshot of updates:

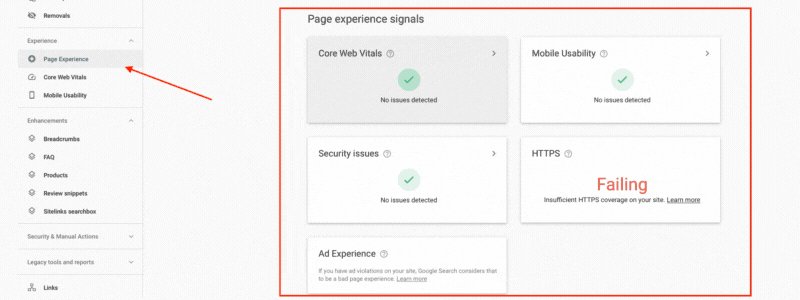
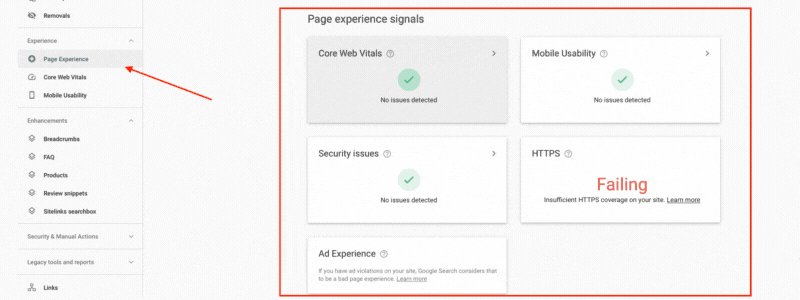
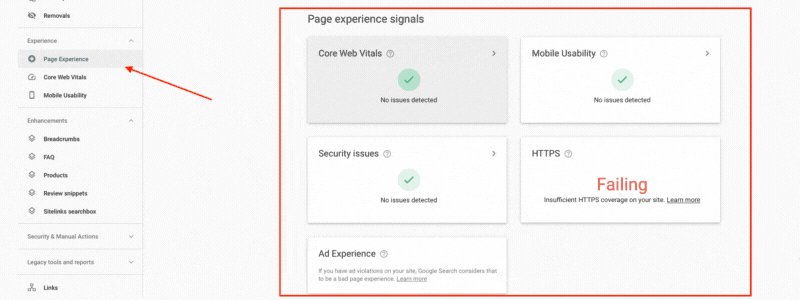
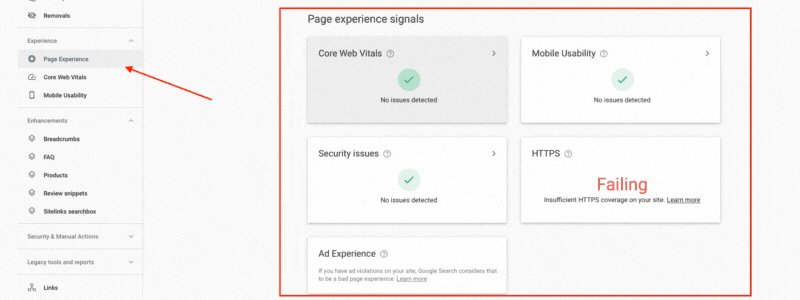
Where To Find “Page Experience Report” In Search Console?
As we now know that page experience report will be critical ranking factor in the future, it is better to go ahead and start tracking.
But, how do you find this new report?
I have this snapshot for you that will help you understand:

How Page Experience Report Will Impact Rankings?
Google has announced recently that page experience will be just one of the few hundred signals that help in deciding the page rank.
Relevancy and content will still be the important criteria to decide which page will rank on the top.
However, when there will be a tie situation, Page experience will act as a “Tie breaker“.
Please note that you still have to focus more on creating a world class content that helps the users.
Page experience is not going to have a drastic impact on rankings if everything else is okay. Let’s discuss that now.
When Is Page Experience Algorithm Start Impacting The Rankings?
Now the question arises when will we all start seeing the impact of Page Experience?

Now the question arises when will we all start seeing the impact of Page Experience?
As per initial updates received in November 2020, it was expected to be rolled out in May 2021. But as per the latest update, Google has announced that page experience will be added as a ranking factor in mid of June 2021.
But, here is a catch! Google has also made it clear that page experience will not impact the site rankings till the end of August 2021.
If you are expecting a sudden increase or drop in traffic, you are wrong. As per the recent announcement, it will be functional to its full slowly and gradually.
Tools And Tips To Improve Page Experience
Now, I will let know the tools that I use personally to ensure the site speed. Run the test on any of my pages on this site, You will find 90+ page speed scores with zero complaints related to core web vitals, security, etc.
There are five signals:
- Core web vitals,
- Mobile usability
- HTTPS,
- Security issues, and
- Ad experience
Here is how to fix them:
Tools And Tips To Improve Core Web Vitals
So, Core web vitals will be corrected easily if you ensure LCP, CLS, and FID are in place.
Easier said than done, but here is the step-by-step process that I follow personally.
Step 1. Visit Google Page Speed Insights
Step 2. Compare the Lab data and Field Data.
Step 3. Find and correct the gaps suggested by the tool.
Step 4. Shift to fast hosting like Rocket.Net or WPX
Step 5. Ensure CDN for global speed.
Step 6. Install plugins like LSCache or Cachify.
Step 7. Minify and Combine Java and CSS
Step 8. Remove Google Fonts
Step 9. Load CSS asynchronously and Java deferred.
Step 10. Add LQIP or Responsive image placeholder to control CLS and LCP.
Tools And Tips To Improve Mobile Usability
Mobile users are increasing continuously and hence Google is focusing more on page experience for mobile users.
How to ensure mobile usability?
Step 1. Conduct Mobile friendly test for each URL.
Step 2. Use responsive themes like GeneratePress.
Step 3. Replace heavy images to webp version.
Step 4. Shift to AMP version. [helps in core web vitals improvement as well]
Step 5. Remove Flash and minimise the use of Java and CSS.
These are some of the quick tips that you must have in place to ensure mobile friendliness of the site.
Tools And Tips To Improve HTTPS
Https is the safest way to transport the data between servers and users. It simply encrypts the information so that the hackers cannot steal important information.
The only tip to ensure HTTPS site wide is to have a SSL Certificate installed. Every host provide these certificates along with the hosting.
Most of the renowned web host like Bluehost, FastComet and GreenGeeks are offering Free SSL even with their cheapest plan.
Tools And Tips To Improve Security Issues
This is critical only if Google detects some kind of virus on your site. If this is the case, you will see a sudden drop in page ranking that may lead to removal of the page from indexing.
Visit the security and manual actions on GSC and there you will find the “Security Issues”.
In such case, you should immediately look for last known good backup and restore it. Contact your host as well as they might also help you remove the malware quickly.
If no one seems to be helping, contact services like Malcare.
Tools And Tips To Improve Ad Experience
You can check the Ad experience-related complaints here. With this report, Google aims to find the AD abuse on your website that will lead to bad user experience.
For example using Ads in popups may be distracting and will hurt your page experience report.
I would strongly recommend you to enable “Auto Ads” and let the Google manage the show on your website.
Conclusion
So, the Page experience report is rolled out but its actual impact will start from mid of June 2021. If there are complaints related to for example Core Web Vitals, or may be HTTPS, you must fix it.
Google now aims at ensuring great experience to everyone who is using Google to get an answer to a particular queries.
Having said that, “Relevancy” and “Content Quality” will continue to be the dominating ranking factors.
Page experience will be one of the 200+ ranking factors so you need not to worry about it too much.
As per Google, a good page experience will act as as tie breaker for sure. If two websites are rated equally on quality of content and relevancy, the one with better speed, mobile friendliness will get benefit.
A little tricky but important update. Use comments section below and lets discuss if you have any queries further.
Related: Review of Google Domains | SEO content | Rank Math Reviews
About Author: Vishesh Gupta

Seasoned Professional with 15 years of experience in Sales and Marketing. Entrepreneur, Consultant and Blogger helping people earn through jobs and blogging. Experienced Hosting Reviewer who likes to collect detailed info about existing players and share it with my audience. Previously worked with leading Banks and Telecom Companies.
I completed my Masters in Management with specialization in Finance and Marketing.
Visit our Hosting Review and Blogging Guide for more interesting articles.

Is any negative impact take place due to Google page experience report? How will it improve the performance of user? Can you able to clear all my doubts?
Hi Shaifali,
Google Page experience report you can see in your search console. It will help you understand the performance of each URL on various parameters like Core Web Vitals, HTTPS, Ads violation, Security issues, and Mobile usability. We have mentioned various tools in this article so that you can crosscheck and work on improvement areas.